响应式网站解决方案
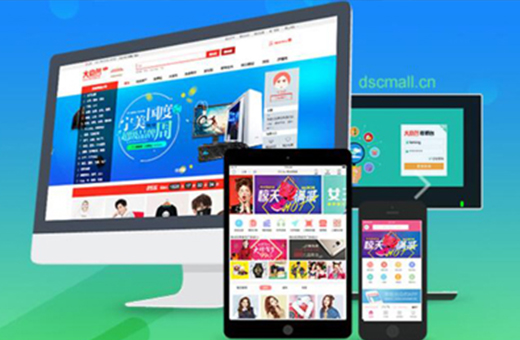
响应式Web设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。点石网络传媒采用最新技术CSS3+HTML5+Bootstrap技术实现响应式网站的制作,无论用户正在使用笔记本还是iPad或是iPhone,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
技术分析
基于“响应式内容”的本质,页面应该在任何合理屏幕大小的设备上看上去都很舒服,从320*320的手机到2550*1600像素的显示器。最快最方便的评估响应式功能的方式是大幅改变浏览器的大小,检查显示情况。 对于这类测试不需要任何搭建时间。
只需要打开网页,点击浏览器的右上角,拖拽到所需的大小。文本是否在你认为应该在的位置,是否仍然可读?图像是否能合理伸缩?控件是否还在页面上——按钮,文本输入框,日期控件和其他的——是否仍然可用?它们有没有遮盖掉其他重要的内容? 说不定就有一种平板设备有这样的屏幕分辨率,比如移动手机或者平板。如果快速改变浏览器大小时发现了一个很难重现的BUG,但是可以在一些拥有正常大小的设备上重现这个问题,那么你可能就有了需要修复这个问题的有力根据。
特性
移动设备使得响应式网页设计变得如此重要。
移动设备也给响应性带来了一个新的要求:旋转。这些小型设备会跟着主人去任何地方。这些设备也可以随意旋转,从纵向到横向再转回来。这似乎和改变大小很类似。但是实际上设备的每次旋转之后,网页都需要重新渲染。 一些应用在改变大小时可能会改变自身行为,相信您曾经在移动设备上使用过一些APP,无论你在横屏还是竖屏的情况下,它都能调整到最适合预览的状态,比如:iOS的计算器,在iPhone的纵向模式下会隐藏科学计算选项。
点石网络传媒的官方网站(https://www.tldscm.com)也采用响应式的制作,而且越来越多的客户偏向建设响应式网站,不仅仅因为响应式网站排版简单大气,而更注重响应式网站的实用性,一个内核控制多个终端,让您的网站不仅仅美观,而且更国际化!